앱서비스를 만들기 위해서 우리는 react native(이하 RN)을 사용하기로 하였다.
물론 각 디바이스에 맞는 언어들이 있지만(이를 네이티브 앱), 우리는 좀 더 빠른 개발을 위해 크로스플랫폼 앱을 만들기로 하였고
RN을 사용하기로 하였다.
그 과정에서 바닐라 RN(추가 라이브러리 없는 RN)을 사용하려 하였으나, 하드웨어 접근 등 다양한 기능을
구현하는 것이 생각보다 복잡하여, 자체적으로 구현이 다 되어있는 expo를 함께 사용하기로 하였다.
물론 expo사용에도 단점이 있으니, 잘 고민해보고 사용하는 것을 추천!
아래의 블로그를 참고하여 고민해보는 것을 추천!
expo로 앱 만들어본 후기(vs vanilla react-native)
함께해서 즐거웠고 다신 만나지 말자✋
medium.com
우리는 물론 이러한 단점에도 불구하고 expo를 도입한 이유는, 프로젝트 규모자체가 크고
공부해야하는 스택이 생각보다 방대해서, 들여야 하는 힘을 최대한 줄이기 위해서 expo 라이브러리를 사용하기로 결정하였다.
RN설치 시에 expo 사용여부에 따라서 환경설정이 조금 달라질 수 있으니 우선 잘 결정하고 설치를 시작하는 것이 좋다.
Expo Cli 설치하기
1. Node.js 설치하기
-> 리액트는 자바스크립트 언어 기반이라, 기존에 자바스크립트를 사용한 적이 없다면 당연히 node.js부터 설치해야 할 것이다.
-> node.js 설치에 대해서는 블로그에 이미 정리해두었으니 참고!
hazel-developer.tistory.com/11?category=816060
Node.js 설치하고 시작하기
자바스크립트로 개발 공부를 시작했다보니, 서버 쪽을 공부할 때도 자바스크립트 언어의 서버 환경인 Node.js를 사용하며 백엔드에 발을 들이게 되었다. 그렇다면 Node.js는 정확히 무엇인지? 어떻
hazel-developer.tistory.com
2. expo cli 설치하기
npm install expo-cli --global
3. expo를 이용해서 react native 프로젝트를 생성하기
-> react create app 과 유사하다고 생각하면 좀 더 쉽다.
-> 프로젝트를 생성하려는 폴더로 들어가서 아래의 명령어를 실행하자
expo init "프로젝트 명"
4. 프로젝트폴더가 만들어지면 해당 프로젝트 폴더로 들어가서 실행한다
cd "프로젝트 명"
npm start
5. 그렇다면 프로젝트 깃 레포는 어떻게 만들면 될까?
-> 위의 명령어들로 RN 폴더를 만들고 난 이후에, 해당 폴더에서 git 명령어를 실행해준다.
자세한건 블로그 내에 정리해두었으니 아래의 글 참고~
hazel-developer.tistory.com/12
Git & Github 입문기
개발자라면 가장 많이 사용하고, 코드 관리에 있어 가장 많이 의존하게 되는 github 사용을 위한 주요 명령어를 정리해보고자 한다. Git과 Github이란? Configuration Management Tool(형상관리도구) 중 하나
hazel-developer.tistory.com
6. 여기서 expo의 장점 또 하나!
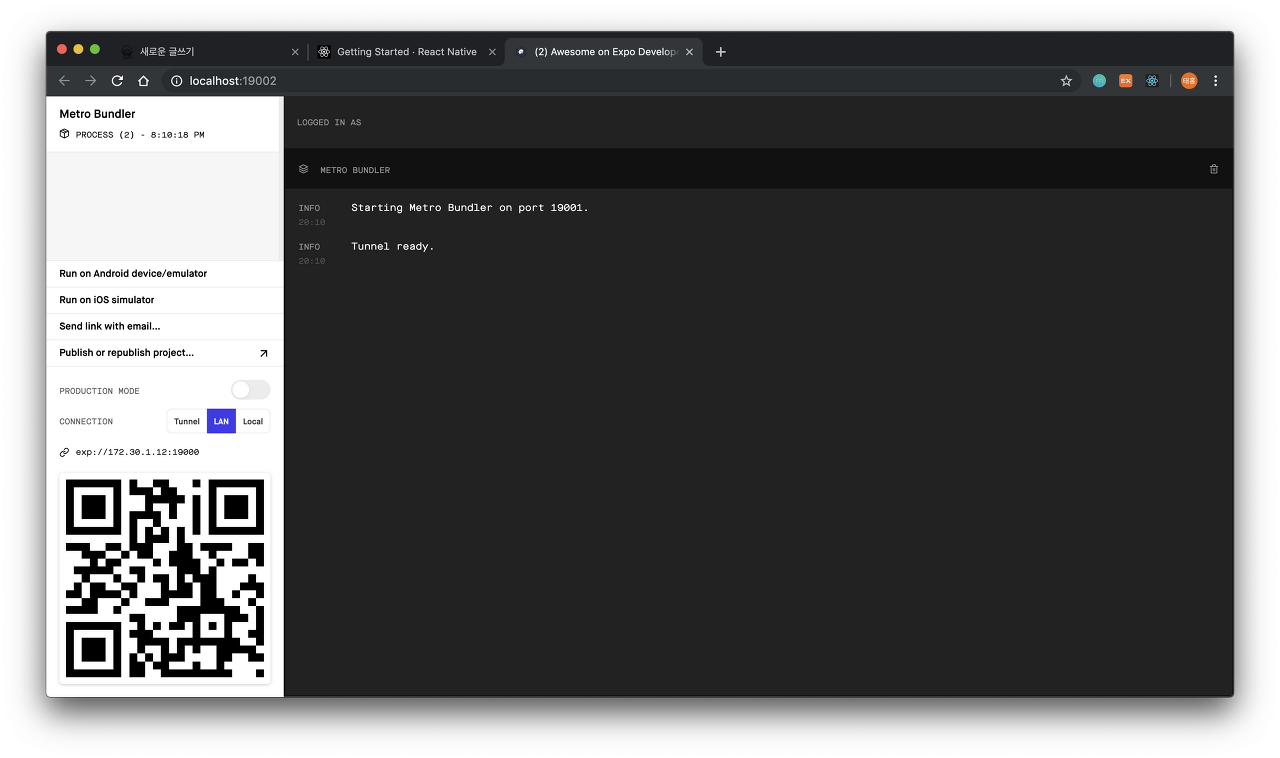
-> 4번 단계에서 RN을 실행해주면 아래와 같은 화면이 뜬다.
저기 QR코드에 자신의 모바일 기기를 스캔하면 제작중인 어플을 확인할 수 있다.

-> 이를 위해선 모바일 기기에 구글플레이스토어에서 expo 앱을 찾아서 설치해야한다!
프로젝트 진행을 위한 자세한 사항은 아래의 expo 공식홈페이지를 참고
Introduction to Expo - Expo Documentation
Introduction to Expo Expo is a framework and a platform for universal React applications. It is a set of tools and services built around React Native and native platforms that help you develop, build, deploy, and quickly iterate on iOS, Android, and web ap
docs.expo.io
'SW Engineering > FE' 카테고리의 다른 글
| React Native 쿠키 저장하기(Asyncstorage 사용하기) (0) | 2020.11.27 |
|---|---|
| React Native 카카오 소셜로그인 구현하기(expo 환경) (2) | 2020.11.27 |
| react native bundle 에러 (1) | 2020.11.25 |
| [썬나]개발환경 세팅하기(feat.Angular/TypeScript) (0) | 2020.11.16 |
| RN(React Native) 빌드&테스트배포 (0) | 2020.11.10 |