11월 16일부터 요가 플랫폼 썬데이 나마스테에서 일하게 되었다!
썬나에 대한 소개는 아래의 사이트 링크 참고!
썬나를 소개합니다.
Sunday Namaste
Find, Enjoy Your Peace😎
www.sundaynamaste.com
썬데이나마스떼 블로그
sundaynamaste.com dev stack 개발 스택 Read
blog.sundaynamaste.com
썬나의 개발 스택
Front : Typescript - Angular(설치필요)
Back : Typescript - Node.js
DB : Mysql
Angular 설치하기
이미 노드가 깔려있던 나로써는
npm install -g @angular/cli 명령어로 바로 앵귤러 설치 완료!
db dump 설정
MySQL 백업 및 복구 (덤프):: 마이구미
이번 글의 주제는 MySQL 백업 및 복구에 대해 다룰 것이다. 데이터베이스는 중요한 요소이기 때문에 모든 프로젝트에서 DB의 백업과 복구는 필수이다. 일단 환경은 cafe24의 가상서버호스팅이다. 본
mygumi.tistory.com
blog.edit.kr/entry/Free-Mysql-%ED%88%B4
[Free] Mac OS X용 Mysql 툴 - Sequel Pro
Sequel Pro는 Mac용 Mysql툴 입니다. 무료이이고, Donate 형식으로 운영중입니다. https://sequelpro.com/ 최신버전 다운로드 (v 1.1.2 OS X 10.6 OR HIGHER) https://sequelpro.com/download 이 프로그램의..
blog.edit.kr
개발환경 구축
효율적인 코드 작성을 위해서 debugger 및 VSC 플러그인을 추가 설치했다.
디버깅이란? 개발 단계 중에 발생하는 시스템의 논리적인 오류나 비정상적 연산(버그)을 찾아내고 그 원인을 밝히고 수정하는 작업 과정을 뜻한다. 일반적으로 디버깅을 하는 방법으로 테스트 상의 체크, 기계를 사용하는 테스트, 실제 데이터를 사용해 테스트하는 것
- by 위키 백과
즉 실제로 해당 코드를 실행하기 전에 테스트 실행을 통해 논리적 오류를 찾아내는 것이다.
따라서 나도 VSC에 디버그 관련 셋팅을 해볼 것이다.
- server / node.js
VSC debugger 모드 설정 및 실행하기
: 디버그는 테스트 실행이므로, 현재 코드가 npm 으로 실행되어 있다면 종료하고 디버그 모드 실행하기
a. VSC의 왼쪽에 벌레와 화살표 표시가 있는 메뉴를 누른 후, Run and Debug 버튼을 클릭하면
아래와 같이 환경을 선택하라는 창이 뜬다. 그리고 node.js 를 선택

b. 그리고 추가적으로 해주어야 할 것이 launch.json 파일 설정이다.
위의 화면에서 create launch.json 파일을 열어준다.

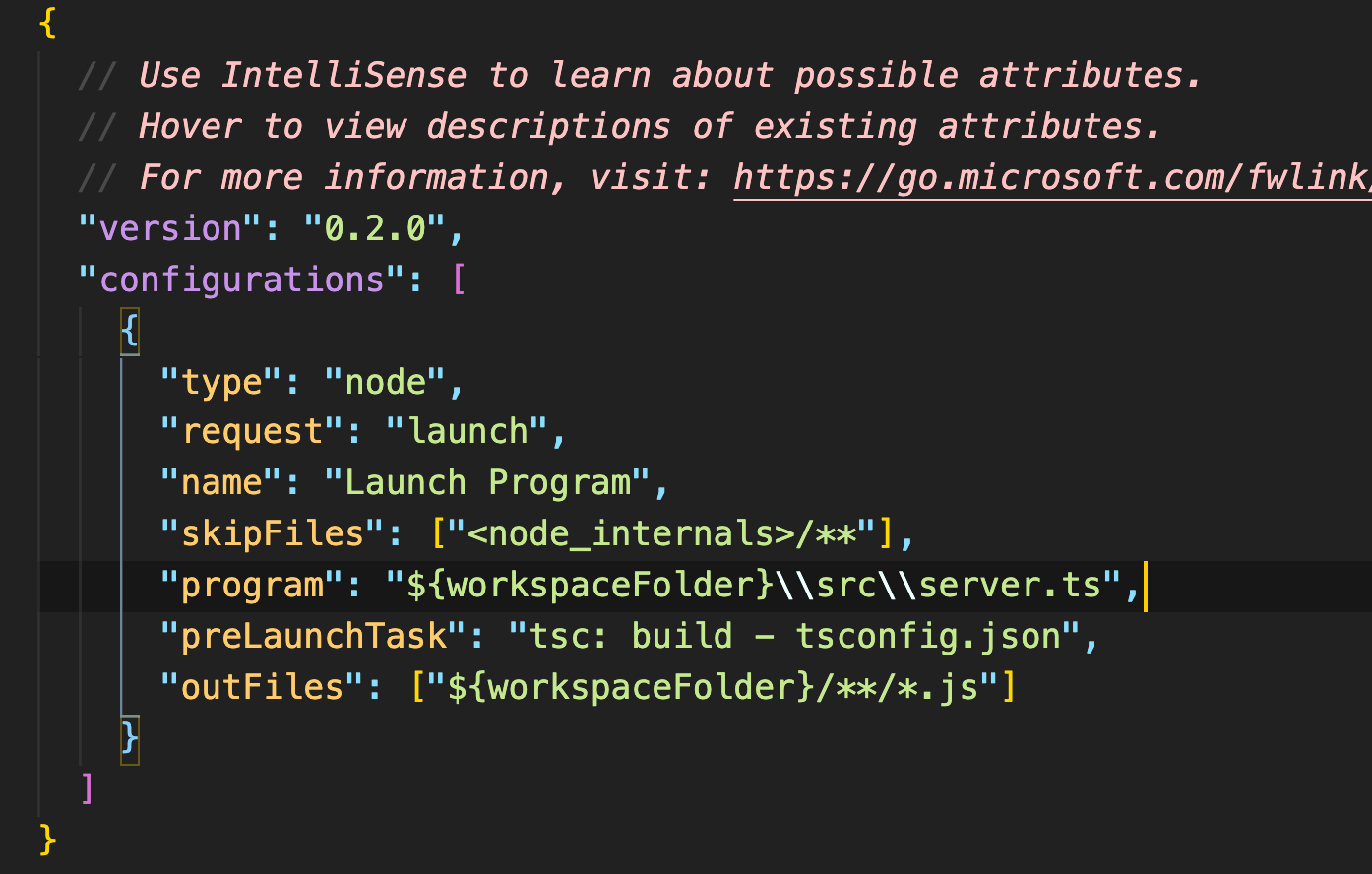
위의 코드들이 해당 파일에 작성되어 있다.
program에는 "${workspaceFolder}\\최초 실행되는 루트파일 위치(디버깅할 파일명)"를 입력해주고
"preLaunchTask": "tsc: build - tsconfig.json" 해당 코드를 추가해준다.
3. 그리고 tsconfig.json 파일에서 sourceMap 속성이 비활성화 되어있다면, 해당 부분의 주석을 풀고
true로 속성을 바꿔준다.
4. 그리고 디버깅 원하는 지점에 아래와 같이 빨간점을 찍어주고

5. VSC의 벌레 모양 아이콘을 클릭한 다음, DEBUG의 실행 부분을 클릭해준다.

6. 그러면 디버깅모드로 실행되고, 터미널의 디버그 콘솔에서 메시지 확인이 가능하다.
- client / Angular
1) VSC debugger 모드 설정 및 실행하기
a. 우선 launch.json 파일을 위의 nodejs 디버깅 설벙 방법대로 만들어준다.
이 때 앵귤러의 경우는 환경을 chrome으로 설정해준다.
따라서 VSC 플러그인에 Debugger for Chrome 익스텐션을 설치하지 않았다면 설치해주기
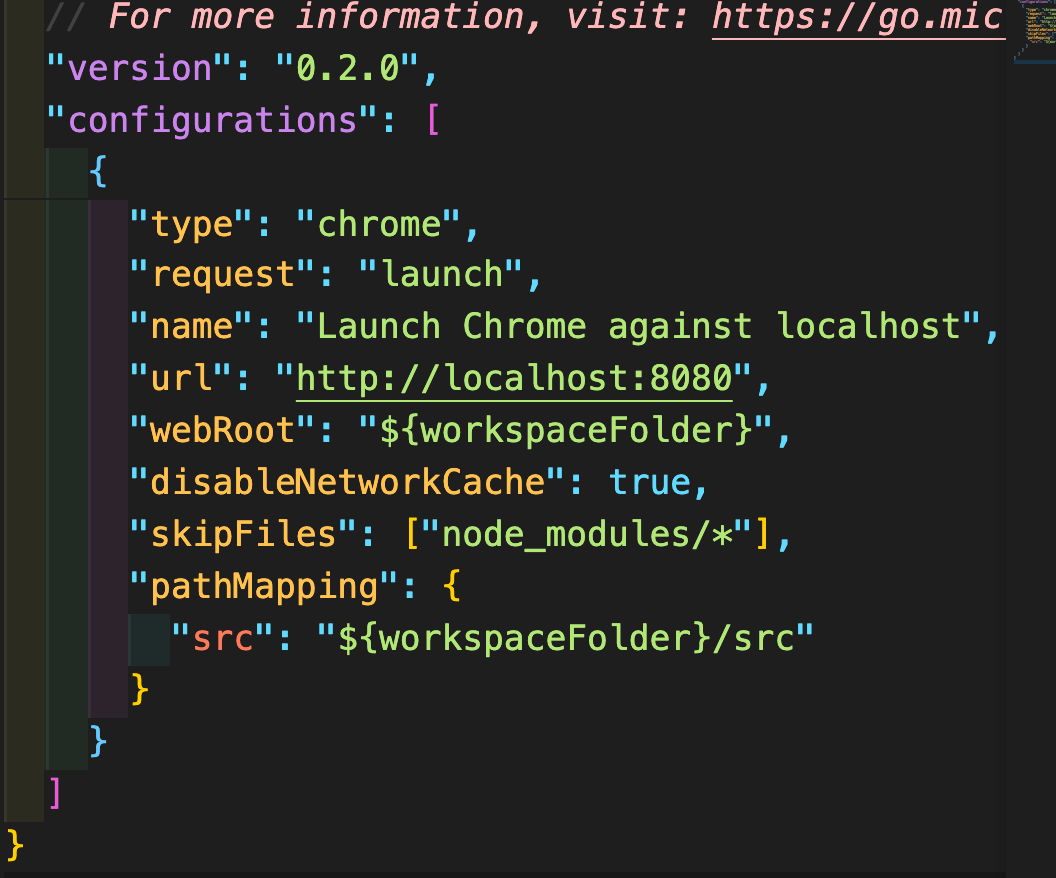
b. 아래와 같이 파일 설정해주기 (url의 포트번호는 내 프로젝트의 포트 번호 입력)

c. ng serve 명령어로 프로젝트 시작하고, 디버그 실행
2) Angular extension 설치하기
- Angular Language Service : 코드 자동완성, 문법 오류 체크 등의 기능
- Angular Snippets
- Angular2-switcher
- Angular2-inline
www.ngdevelop.tech/10-popular-vscode-extensions/
Best VSCode Extensions for Angular Development
Visual Studio Code Editor has lots of extensions which can be used for faster angular app development and reduce the errors. Best Visual Studio Code Extensions makes application development faster. Here is the list of 10 Best VSCode Extensions for angular
www.ngdevelop.tech
teamsmiley.github.io/2019/02/22/angular-debug-code/
angular dubug하기
앵귤러 디버그 하기 vs code로 프로젝트 열기 프로젝트 폴더를 visual studio code로 열자. plugin 설치 Debugger for Chrome 플러그인을 설치한다. https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
teamsmiley.github.io
automationpanda.com/2018/01/12/debugging-angular-apps-through-visual-studio-code/
Debugging Angular Apps through Visual Studio Code
Debugging Angular apps through VS Code is pretty easy. This guide embellishes the official guide with extra advice and warnings.
automationpanda.com
code.visualstudio.com/docs/typescript/typescript-debugging
TypeScript debugging with Visual Studio Code
TypeScript debugging with Visual Studio Code.
code.visualstudio.com
[Node.js + Vue.js] Visual Studio Code 디버그 모드
▶Node.js + Vue.js Visual Studio Code 디버그 모드 ▶설명 Node.js 개발을 진행하면서 디버그 모드를 사용하지 않는다면, 많은 불편이 있을 수 있습니다. Visual Studio Code에서 제공하는 디버그 모드를 설정하
extbrain.tistory.com
'SW Engineering > FE' 카테고리의 다른 글
| React Native 쿠키 저장하기(Asyncstorage 사용하기) (0) | 2020.11.27 |
|---|---|
| React Native 카카오 소셜로그인 구현하기(expo 환경) (2) | 2020.11.27 |
| react native bundle 에러 (1) | 2020.11.25 |
| RN(React Native) 설치 (feat. expo사용) (0) | 2020.11.10 |
| RN(React Native) 빌드&테스트배포 (0) | 2020.11.10 |