대망의 파이널 프로젝트가 시작....
진짜 DB에 mysql을 제외하고 모든 기술 스택을 새로운 것을 쓰는 이번 프로젝트에 진짜 영혼을 갈아넣었다고 봐도 무방....
1차 프로젝트를 완벽하게 마무리하고서도 배포때문에 골치 아팠기때문에
이번 프로젝트에 앞서서 배포 부분에 대해서 정리하고 넘어가보려 한다.
Client 배포
-> 네이티브 앱은 아니지만 React Native(이하 RN)을 통해서 앱을 만들어서 배포할 예정이다.
웹서비스의 경우는, 보통 AWS의 S3를 통해서, 미리 도메인을 받아서 배포 테스트를 해보는데,
앱의 경우는 그러면 미리 앱 설치를 하는건가?? 누가 다운받으면 어떡하지??? 하며 고민이 많았었다.
우선 팀원 분 중에 유경험자의 이야기를 들어보니, 테스트폰에 QA를 해본다고 한다, 즉, 테스트 차원으로 미리 실행해보고
최종본이 나오면 그걸 앱스토어에 등록한다고 한다. 그니까 앱스토어 등록 직전까지는 진행을 해놓아야 한다는 것!
보통은 작업과정에서 gradle 통해서 빌드-> 에뮬레이터로 가상 디바이스에 실행 -> 테스트 디바이스에 설치하여 테스트 해보는 것
Gradle 통해서 빌드하기
1. gradle 설치하기
brew install gradle
(업그레이드는 brew upgrade gradle / 버전확인은 gradle -v)
2. 안드로이드 서명키 생성
a. mac 터미널에서 RN프로젝트 폴더 내에 android/app 폴더로 이동한다.
cd [your path]/android/app
b. 아래 명령어를 입력
keytool -genkey -v -keystore your_key_name.keystore -alias your_key_alias -keyalg RSA -keysize 2048 -validity 10000
-> 여기서 your_key_name과 your_key_alias을 원하는 이름으로 작성
-> your_key_alias 은 나중에 앱에 서명 할 때 사용할 이름으로 따로 기록해두시는게 좋다.
또 해당 키는 보안성이 좋아야 하기때문에 기본값 1024 대신 탈취하기 보다 어려운 2048로 변경
c. 위의 명령어를 치면 저장소의 정보 필드값을 입력하라는 문구가 뜬다.
|
1
2
3
4
5
6
7
8
9
|
Enter your keystore password: password123
// 원하는 키 비밀번호 여기서 저는 대문자, 소문자, 숫자, 특수기호를 모두 넣은 최소 8자리 이상의 비밀번호를 사용하였습니다.
Re-enter new password: password123
What is your first and last name? [unknown]: Dani Williams // 개발자 이름
What is the name of your organizational unit? [unknown]: Sample Company // 회사 개발팀
What is the name of your organization? [unknown]: Sample // 회사이름
What is the name of your city or Locality? [unknown]: XYZ // 대한민국
What is the name of your State or Province? [unknown]: ABC // 서울
What is the two-letter country code for this unit? [unknown]: XX // 국가코드 알파벳 KR
|
cs |
그리고 아래의 명령어가 뜨는 경우, 새로운 비밀번호를 설정하면 되고, 나오지 않는다면
your_key_alias 비밀번호는 keystore 비밀번호와 동일
Enter key password for <your_key_alias>
d. 10000일 동안 유효한 해당 your_key_name.keystore 라는 프로젝트 디렉토리에 키저장소 파일이 생성
Google play console 에 한번 업로드된 key store file은 변경되지 않으니 잘 보관할 수 있도록!
백업 필수 🔥🔥🔥
만약 분실하였거나 도용된 경우 해당 사이트로 가서 지침을 따라야한다.
https://support.google.com/googleplay/android-developer/answer/7384423#reset
3. 프로젝트에 키 저장소 추가
: your_key_name.keystore 파일을 복사한 후 나의 React Native 프로젝트 폴더 안에 android/app 디렉토리 안에 붙여 넣기
mv your_key_name.keystore / android / app
4. Gradle 전역 변수 설정
a. 파일 ~/.gradle/gradle.properties 또는 android/gradle.properties을 열어준다.
|
1
2
3
4
|
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias
MYAPP_UPLOAD_STORE_PASSWORD=*****
MYAPP_UPLOAD_KEY_PASSWORD=*****
|
cs |
b. 프로젝트 폴더의 android/app/build.gradle 파일에서 해당 release를 추가
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
|
cs |
5. build 하기 : APK 파일로 만들어주기
보통 APK 파일을 업로드를 하게 되면 해당 google play console에서 해당 앱의 용량을 압축하여 업로드 하라고 안내문구를 띄운다,
그래서 google play 에서 제공해주는 Android App Bundle 을 사용하여 앱의 모든 컴파일된 코드 및 리소스를 포함하며
APK 생성 및 서명을 Google Play에 맡기고 각 기기 설정에 맞게 최적화된 APK를 생성한다.
a. 프로젝트 폴더에서 android 폴더로 이동한 후 아래에 명령어로 빌드
cd android
./gradlew assembleRelease
b. 빌드된 파일은 아래에 경로에 생성됩니다.
android/app/build/outputs/apk/release/app-release.apk
에뮬레이터로 테스트하기
1. 안드로이드 스튜디오 설치하기 ( 아래 링크에 들어가서 설치하기)
https://developer.android.com/studio
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
2. 실행 후 아래와 같은 화면이 뜨면, configure을 클릭한다.

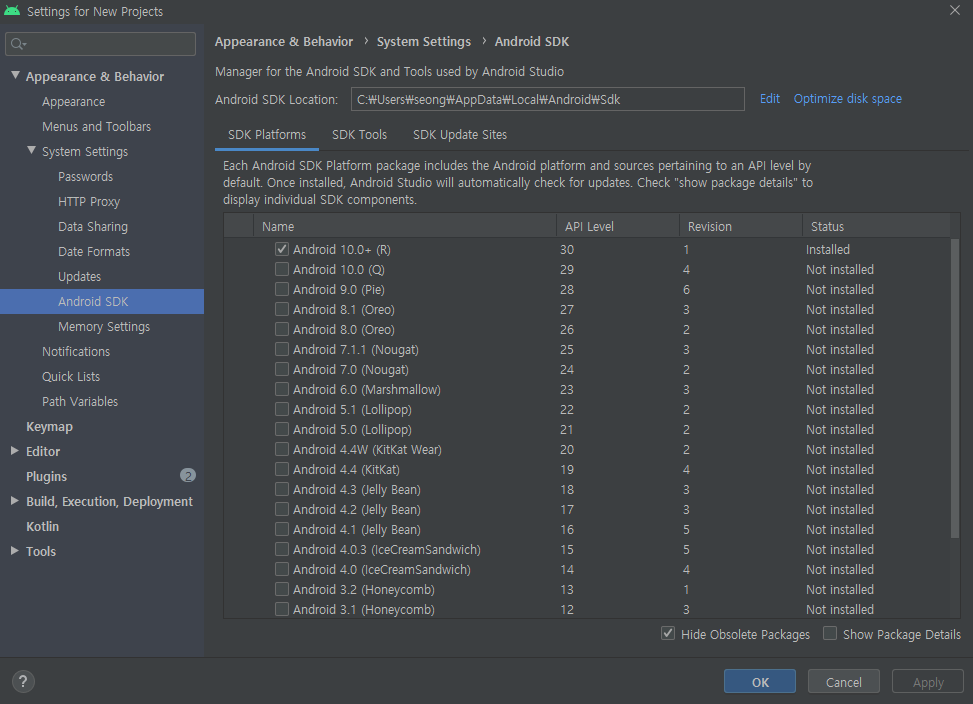
3. 아래와 같은 화면이 떴을 때, android SDK를 클릭해서 들어가고,
SDK Platform에서 안드로이드 최신 버전을 선택하고 apply를 눌러 설치

4. SDK Tools에서 아래에 체크된 4 항목을 체크한 후 설치
-> 나는 디폴트로 설치되어 있었당!

5. 위의 화면에서 OK를 누르면 다시 2번의 메인화면으로 간다.
그리고 configure의 AVD Manager를 클릭하면 아래의 화면이 뜬다.
-> 하단의 create virtual device를 클릭한다.

6. 아래의 화면이 뜨면 아래와 같이 디바이스를 선택한다.
-> 참고로 구글 플레이 스토어에서 테스트해보고 싶다면, Play Store 마크가 있는 것을 선택해 준다.

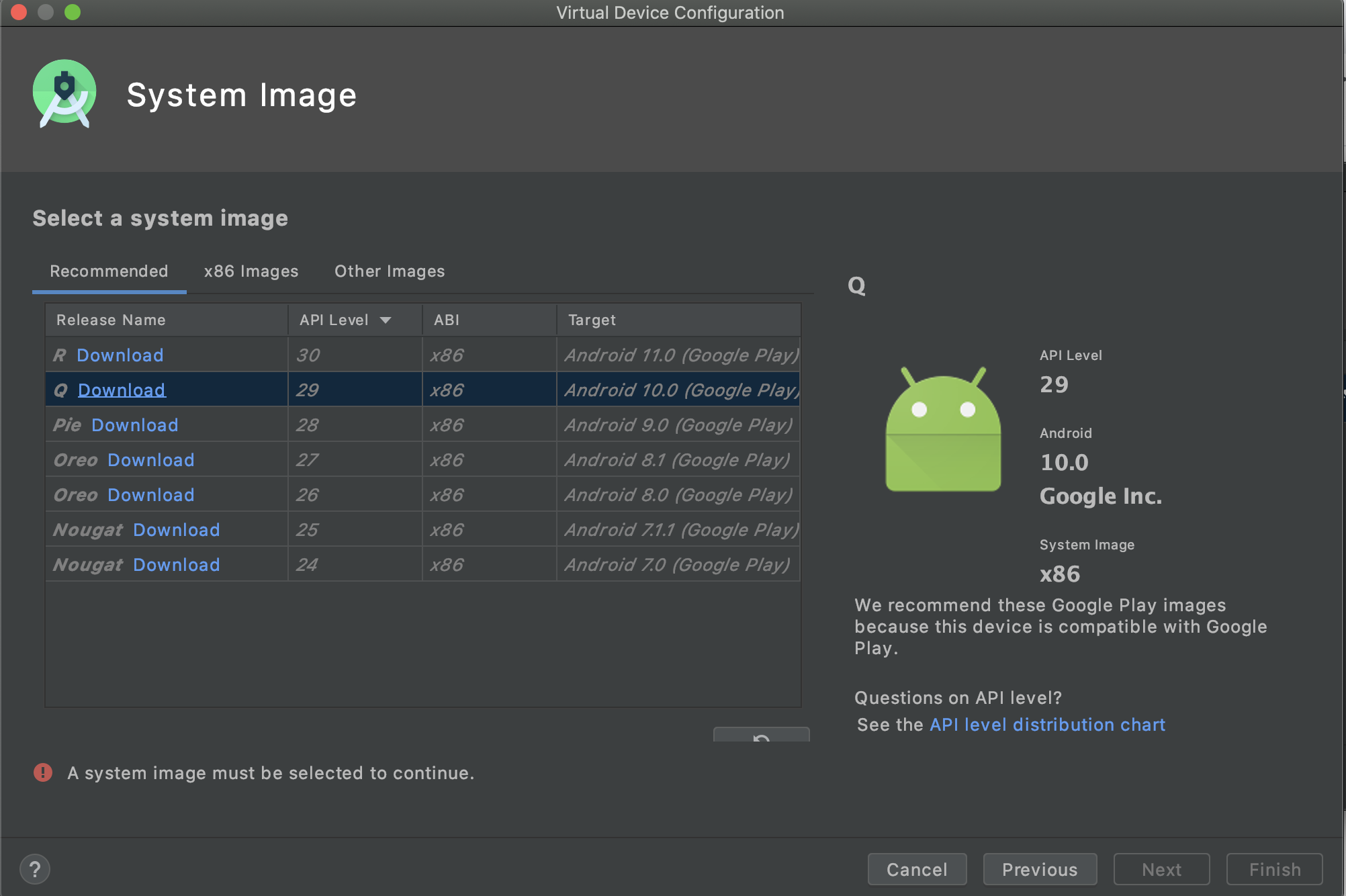
7. next를 누르면 아래와 같이 버전 선택 화면이 뜬다.
->나는 가장 최신 단계보다 바로 한단계 아래 버전을 설치했다. 링크화된 다운로드 버튼을 클릭하면 설치할 수 있다.

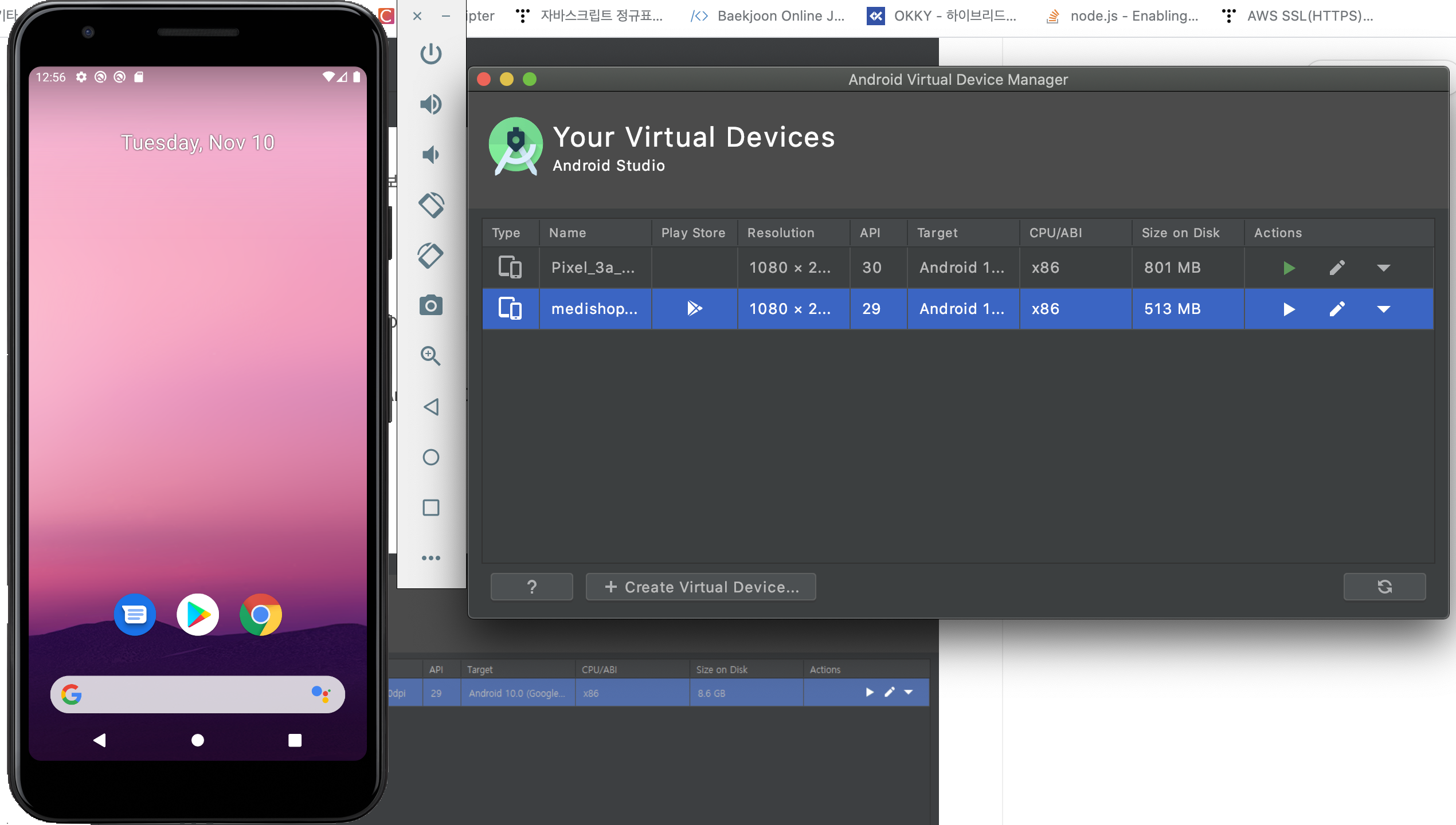
8. 짜잔 버전 설치가 완료되면 아래의 화면같이 디바이스가 만들어졌고(내디바이스 이름은 medishop_PR!)
Actions 부분의 세모모양(실행버튼)을 누르면 왼쪽의 가상 디바이스 실행!
-> 가상 디바이스 옆의 세로 바의 상단의 x표시를 누르면 디바이스가 꺼진다.

9. RN을 에뮬레이터에서 실행하기
expo start
-> expo를 사용하여 RN을 만들었으므로 위의 명령어 실행!

혹은 터미널 상에서 a 버튼을 누르면 바로 실행
안드로이드 디바이스에서 테스트하기
준비물
-
안드로이드 스튜디오
-
안드로이드 디바이스
-
RN으로 만든 프로젝트
안드로이드 디바이스 설정
-> 처음에는 팀원의 기기를 직접 사용하려 했는데, 디바이스 설정 부분 때문에 공기계를 구해야 할 것 같다는 생각이 들었다.
1. 디바이스 개발자 옵션 활성화
디바이스의 설정 > 디바이스 정보에 빌드번호를 여러번 누르면 개발자 옵션이 활성화 된다고 한다.
2. USB 디버깅 활성화
설정 > 개발자옵션 > USB 디버깅 메뉴를 선택하면 디버깅 기능이 활성화 된다.
3. 디바이스를 PC와 연결
USB를 통해, 디바이스와 PC를 연결한다.
이 때, 안드로이드 디바이스에서 USB디버깅을 허용할지 메세지가 나오면 허용해서 테스트가 가능한 상태를 만든다.
4. 안드로이드 스튜디오 실행
디바이스가 연결된 상태에서 PC에서 안드로이드 스튜디오를 실행한다.
그리고 왼쪽 위의 Debug app 버튼을 누르면 자신의 에뮬레이터 이외에 자신의 디바이스가 보인다.
이 자신의 디바이스를 선택하고 OK를 누르면, 연결된 디바이스에 자신이 개발한 RN 앱이 기동하는걸 볼 수 있다.
주의할 점
테스트이므로, PC에 개발서버가 동일하게 활성화 되고, 그 서버와 디바이스가 통신하여 테스트 하는 것이므로,
같은 와이파이와 네트워크 환경이어야 한다.
만약에 안드로이드 5.0 버전 이하라면?
추가적인 설정을 해주어야 한다.
a. RN 프로젝트 폴더에서 android/app/build.gradle 파일을 아래와 같이 수정한다.
|
1
2
3
4
5
6
|
defaultConfig {
...
ndk {
// abiFilters "armeabi-v7a", "x86"
}
}
|
cs |
b. 안드로이드 스튜디오(Android Studio)를 열고 gradle을 sync버튼을 눌러 동기화.
동기화가 완료되면 아래의 명령어로 RN(react native) 프로젝트를 실행.
react-native run-android
c. RN(react native)의 서버가 PC에 활성화되고 디바이스에도 어플이 잘 설치되지만 빨간 에러 화면이 나온다.
디바이스를 흔들어서 개발자 메뉴(Developer Menu)를 띄운다.
개발자 메뉴에서 Dev Settings > Debug server host & port for device를 선택.
IP 주소와 포트를 넣는 화면이 나온다.
거기에 자신의 피씨 IP와 8081 포트를 입력.(ex> 10.0.1.1:8081)
다시 개발자 메뉴로 돌아와 Reload JS를 눌러 프로젝트를 재실행한다.
Reference
dev-yakuza.posstree.com/ko/react-native/android-test-on-device/
안드로이드 디바이스 테스트
RN(react native)로 개발한 프로젝트를 안드로이드(Android) 디바이스에서 테스트해 봅시다.
dev-yakuza.posstree.com
Android Emulator 실행 방법 (with React native Expo)
안드로이드 스튜디오에서 에뮬레이터를 띄우는 방법을 소개합니다. 더불어 React Native 에서 실행시킨 앱을 에뮬레이터 상에서 보이게 연동시키는 방법을 알아봅니다. 먼저 https://developer.android.com
wordbe.tistory.com
실제 배포 시에 참고 레퍼런스
[EXPO(react-native-create-app) 프로젝트 배포] 1. EXPO를 이용한 배포 과정 살펴보기
react-native로 개발하여 ios, android에 한 번에 배포하기
medium.com
'SW Engineering > FE' 카테고리의 다른 글
| React Native 쿠키 저장하기(Asyncstorage 사용하기) (0) | 2020.11.27 |
|---|---|
| React Native 카카오 소셜로그인 구현하기(expo 환경) (2) | 2020.11.27 |
| react native bundle 에러 (1) | 2020.11.25 |
| [썬나]개발환경 세팅하기(feat.Angular/TypeScript) (0) | 2020.11.16 |
| RN(React Native) 설치 (feat. expo사용) (0) | 2020.11.10 |