타입스크립트를 사용하게 되어서 공부를 시작하게 되었고, 나중에 보기 좋도록 정리해보고자한다.
타입스크립트란?
쉽게 생각하면 자바스크립트의 업그레이드 버전이다.
자바스크립트는 좀 더 유연한 규칙으로 인해서 사용하기 편하지만 그만큼 다양한 에러 발생 가능성 또한 가지고 있다.
이러한 부분을 좀 더 정돈하여 만든 것이 타입스크립트이다.
특히 변수의 타입 설정에 대해서
따라서 자바스크립트와 달리 타입 스크립트는 타입을 지정해주는 것이 가장 큰 차이점인것 같다.
자바스크립트를 이미 배웠기 때문에 전체적인 흐름을 파악만 해보고 정리해보고자 한다.
타입스크립트는 어떤종류의 변수와 데이터인지 설명해주어야 한다.
변수를 선언할 때 모든 변수가 모듈화 된다는 의미로 export {} 해줘야 한다.

-> 위의 코드에서 sayHi 함수를 선언할 때 지정해준 변수의 갯수와 다르게 매개변수를 넣어주면 버그로 인지하게 된다.
혹은 넣을지 말지 모르겠는 변수를 옵션화 시켜줄 수 있다.
아래의 코드 처럼 함수를 선언할 때 변수 뒤에 물음표를 붙여주면 된다.

가장 중요한 타입 설정은 어떻게 하면 될까?
기본적으로 타입을 설정해주지 않으면 any 타입으로 잡히는데 (이는 비추천하는 경우)

-> 그리고 return 값이 있는 함수인 경우(보통 함수는 return이 있으니까 다 있어야 할듯) 리턴값의 타입도 지정해줘야 한다.

-> 위의 코드에서 함수를 선언한 괄호를 닫고 " : string" 으로 결과값의 타입을 정해주는 것이다.
저 곳을 설정해주지 않거나 void( 빈 타입) 혹은 리턴값과 다른 타입으로 지정해주면 에러가 난다.
타입스크립트로 object 선언하고 Interface로 타입 지정해주기

-> Interface Human 으로 각 키값의 타입을 지정해주고, person에서 사용하려는 값들로 object를 선언해준다.
-> 그러면 실제로 함수에서 해당 객체의 값을 사용할 때, 위와 같이 사용할 수 있는 것이다.
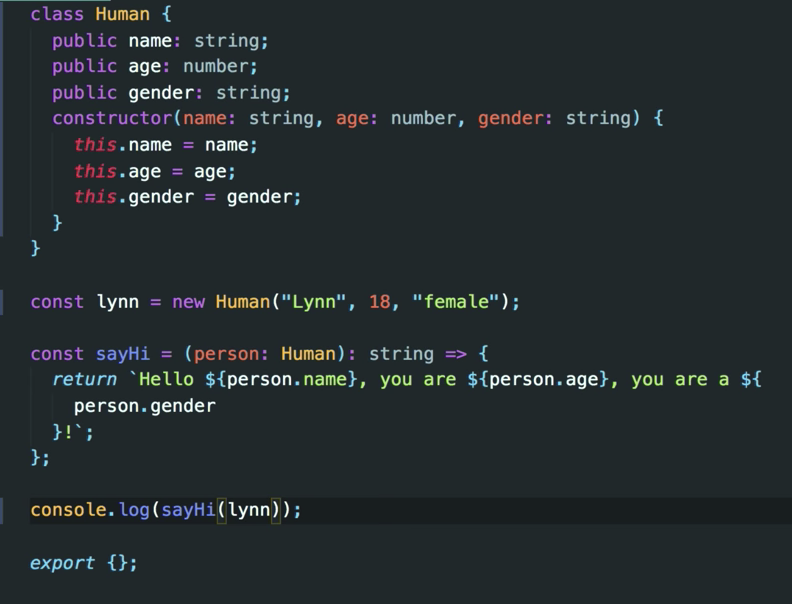
타입스크립트에서 class 사용하기
-> 코드를 컨트롤 할 수 있도록 도와준다.
-> 무엇보다도 express나 react를 쓴다면 class를 쓰는것이 좀 더 접근하기 용이하도록 해준다.
-> 타입스크립트 class 에서 가장 중요한 것은 각 함수들의 타입 뿐 아니라 권한 또한 설정해줘야 한다.
그것이 public과 private 이다.

또한 아래 코드와 같이 특정 변수를 private로 권한 지정을 해주면 해당 class 외부에서 이 변수에 대해 사용할 수 없게된다.

'Programming Language > JS&TS' 카테고리의 다른 글
| JavaScript_동기&비동기(이벤트 루프) (2) | 2021.02.11 |
|---|---|
| JS - 객체지향 프로토타입 (3) | 2021.02.04 |
| Javascript와 Node의 차이점을 정리해보자 (1) | 2021.01.21 |
| JS 변수 선언 방식_ let, var, const의 차이 (0) | 2021.01.21 |
| Ecma Script6문법 (0) | 2020.11.05 |