Flask와 Rest API
|
1
2
3
4
5
6
7
8
9
10
|
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello"
if __name__ == "__main__":
app.run(host="127.0.0.1", port="8080")
|
cs |
-> 1번줄에서 flask를 임포트 해오고
-> 3번줄에서 임포트 해온 flask를 app변수에 할당해준다.
(따라서 앞으로 flask관련된 서버 기능을 쓸때는 app을 호출해서 메소드를 쓰면된다)
-> 5번줄이 바로 이전에 정리한 파이썬 데코레이터 관련 개념이다.
: route메소드를 데코레이터 함수로 써서, "/" 해당 API로 라우팅되면, 하단의 hello() 함수가 실행되고, 따라서 "hello"를 리턴해라는 의미
Rest API에 변수값을 경로값을 주고싶을 때
-> 아래와 같이 < > 해당 괄호를 활용하여, 변수를 입력하여 사용하면 된다.
|
1
2
3
|
@app.route("/profile/<username>")
def get_profile(username):
return "profile: " + username
|
cs |
-> 아래와 같이 변수 값의 타입을 설정해줄수 있다.
|
1
2
3
|
@app.route("/message/<int:message_id>")
def get_message(message_id):
return "message id: " + message_id
|
cs |
flask 로 REST API 구현 방법
-
특정한 URI를 요청하면 JSON 형식으로 데이터를 반환하도록 만들면 됨
-
즉, 웹주소(URI) 요청에 대한 응답(Response)를 JSON 형식으로 작성
-
Flask에서는 dict(사전) 데이터를 응답 데이터로 만들고(자바스크립트의 객체), 이를 jsonify() 메서드를 활용해서 JSON 응답 데이터로 만들 수 있음
->REST API의 응답데이터 포맷이 JSON형태이기 때문에 매우 중요.
HTTPIE : Post Man과 같이 서버상에서 API 통신을 테스트 하는 프로그램
-> 나는 사실 postman 사용에 익숙해져서 계속 postman을 테스터로 사용하려 한다.
그러나 새로운 프로그램을 쓰실 분들은 참고!
1. 설치하기 : brew install httpie
맥에서는 터미널 프로그램으로 현업에서는 iterm2 를 많이 사용함
iterm2 다운로드 및 설치는 해당 사이트 참조: https://www.iterm2.com/
2. 사용하기
http "HTTP메서드" "URI"
->HTTP메서드를 쓰지 않으면, 디폴트로 GET
http GET http://localhost:8080/
http -v URI
-> 송신 HTTP 전송 데이터도 함께 출력
http -v GET http://localhost:8080/
flask jsonify( ) 함수 : 리턴 데이터를 JSON포맷으로 제공
-> 사용은 간단하다! (이것도 자바스크립트와 유사)
-> jsonify("전달하려는 데이터") : 해당 데이터의 포맷이 JSON으로 변경됨
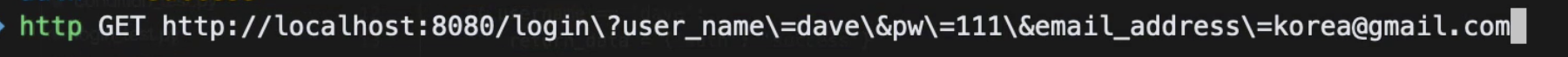
flask Rest API로 GET 요청받기
client에서 서버로 요청을 보낼 때
규칙: URL?파라미터1=파라미터1값&파라미터2=파라미터2값
URL 이후 첫 파라미터 이름 전에 ? 를 표시하고, 추가 파라미터가 있을 시에는 & 표시를 해야 함

위의 형태로 API 요청이 온다면, 서버에서는 아래와 같은 코드로 읽어내서 데이터 전송할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
from flask import Flask, jsonify, request, render_template
app = Flask(__name__)
@app.route('/login')
def login():
username = request.args.get('user_name')
#request로 client에서 요청이 들어온 데이터에서
# args.get("파라미터 키값")으로 username이라고 데이터를 정해줌. passwd = request.args.get('pw')
email = request.args.get('email_address')
print (username, passwd, email)
if username == 'dave':
return_data = {'auth': 'success'}
# return_data 로 client에 전송할 데이터를 저장.
else:
return_data = {'auth': 'failed'}
return jsonify(return_data)
#해당 형태로 위에서 저장한 데이터를 client로 보냄
|
cs |
flask 로 정적 웹페이지 로드하기
* flask render_template(HTML파일명)
-> HTML파일은 flask 가 실행되는 하위 폴더인 templates 폴더 안에 위치해야 함
최근의 페이지는 시시각각 유저들의 액션에 대응해서 바뀌는 동적인 웹페이지가 대부분이긴 하다.
* static_url_path로 정적 웹페이지(실제로는 client의 html나 css파일을 static 경로에 담아두고 쓴다)
-> from flask import Flask, jsonify, request, render_template app = Flask(__name__, static_url_path='/static')
* html 상의 경로 변경
<link rel="canonical" href="https://getbootstrap.com/docs/4.5/examples/sign-in/" />
<link href="/static/dist/css/bootstrap.min.css" rel="stylesheet" />
'SW Engineering > BE' 카테고리의 다른 글
| Flask 서버구축하기_에러/로깅 다루기/데코레이터 (0) | 2020.11.13 |
|---|---|
| Flask로 서버 구축하기_REST API(feat. 프론트) (0) | 2020.11.13 |
| Flask 개발환경 설정하기(VSC 환경설정) (0) | 2020.11.10 |
| 파이썬 Flask 시작하기_데코레이터란? (1) | 2020.11.08 |
| 파이썬 Flask 시작하기 / 기본 라우팅 설정 (0) | 2020.11.08 |